Other
This section is a collection of common issues related to the implementation of Module Federation in general(not specific error code).
The main goal is to provide additional context and solution paths for beginners not familiar with the fundamental ways of how Module Federation is working at its core.
Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
Error Message
Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
You might have mismatching versions of React and the renderer (such as React DOM)
You might be breaking the Rules of Hooks
You might have more than one copy of React in the same app
Uncaught TypeError: Cannot read properties on null (reading useState)
Solution
This error is a React multi-instance problem, which usually occurs when react does not reuse the same instance.
This problem can be avoided by setting shared and setting singleton: true singleton mode.
Unable to compile federated types, Error: compile TS failed
Error Message
Unable to compile federated types, Error: compile TS failed, the original command is 'npx tsc --project file-path.json'.
Error: ENOENT: no such file or directory, open 'project-path/rspack_hmr/application-name/dist/@mf-types.zip'
Solution
- Execute
npx tsc --project file-path.jsonaccording to the error message to solve all type problems encountered. - Check your
ModuleFederationPluginconfig fieldexposes:
HMR failed
-
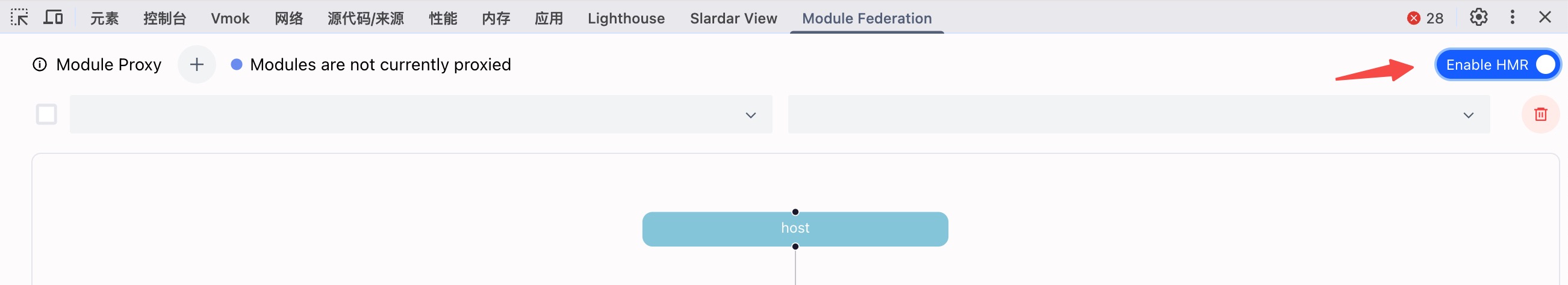
If shared is provided from online host, use Module Federation DevTools, and click
Enable HMRbutton .

CORS warn
When exposes is set in the project, it will be regarded as a producer. To ensure that the producer resources can be loaded normally by consumers, @module-federation/modern-js and @module-federation/rsbuild-plugin will set Access-Control-Allow-Origin to * and issue a warning at the same time.
Solutions
-
[Modern.js]: Set devServer.headers value to the specified domain whitelist instead of
* -
[Rsbuild]: Set server.cors.origin value to the specified domain whitelist instead of
*
A preload for 'http://resource-url' is found, but is not used because the request credentials mode does not match. Consider taking a look at crossorigin attribute.
Reason
When the producer URL is a manifest, loading this producer module will automatically preload the corresponding resources. If the above warning occurs, it is because the default preload does not configure credentials, while the actual load remote script carries the corresponding credentials, causing the preload to fail.
Solution
Add a runtime plugin via runtimePlugins and configure the crossorigin attribute in the createLink hook. Its value needs to be consistent with the actual load script.
For example, to modify the crossorigin attribute of the preloaded link to anonymous:
Multiple assets emit different content to the same filename mf-manifest.json
Reason
In Rspack 1.6.0-beta.0, we ported the manifest implementation to Rust. Upgrading Rspack without upgrading the MF-related packages will cause this error.
Solution
Upgrade the @module-federation scoped npm package to version 0.21.0 or later.