类型提示
就像 NPM Package 一样,Module Federation 产物同样会生成类型,并且享有类型热加载,尽管产物托管在远程 CDN 上。
@module-federation/enhanced 默认开启类型提示功能,本文将介绍几种常见的使用场景以及具体配置。
使用场景
生成类型
使用@module-federation/enhanced 提供的构建插件进行构建,会自动生成类型文件。
加载类型
- 消费者修改
tsconfig.json
在 tsconfig.json 添加 paths :
- 启动消费者和生产者
info: 不需要关注生产者和消费者的启动顺序
启动后,消费者会自动取拉取生产者的类型文件。
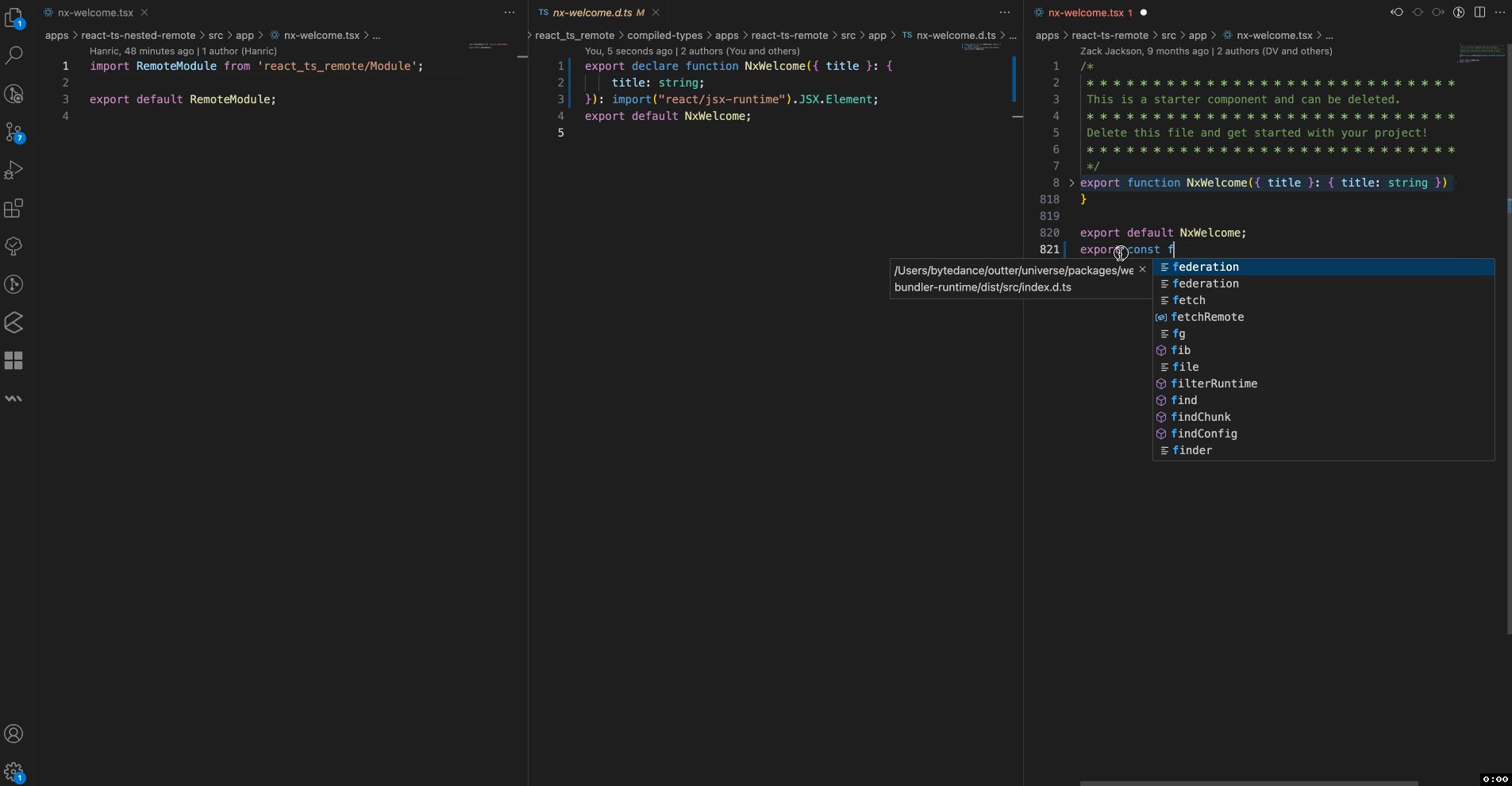
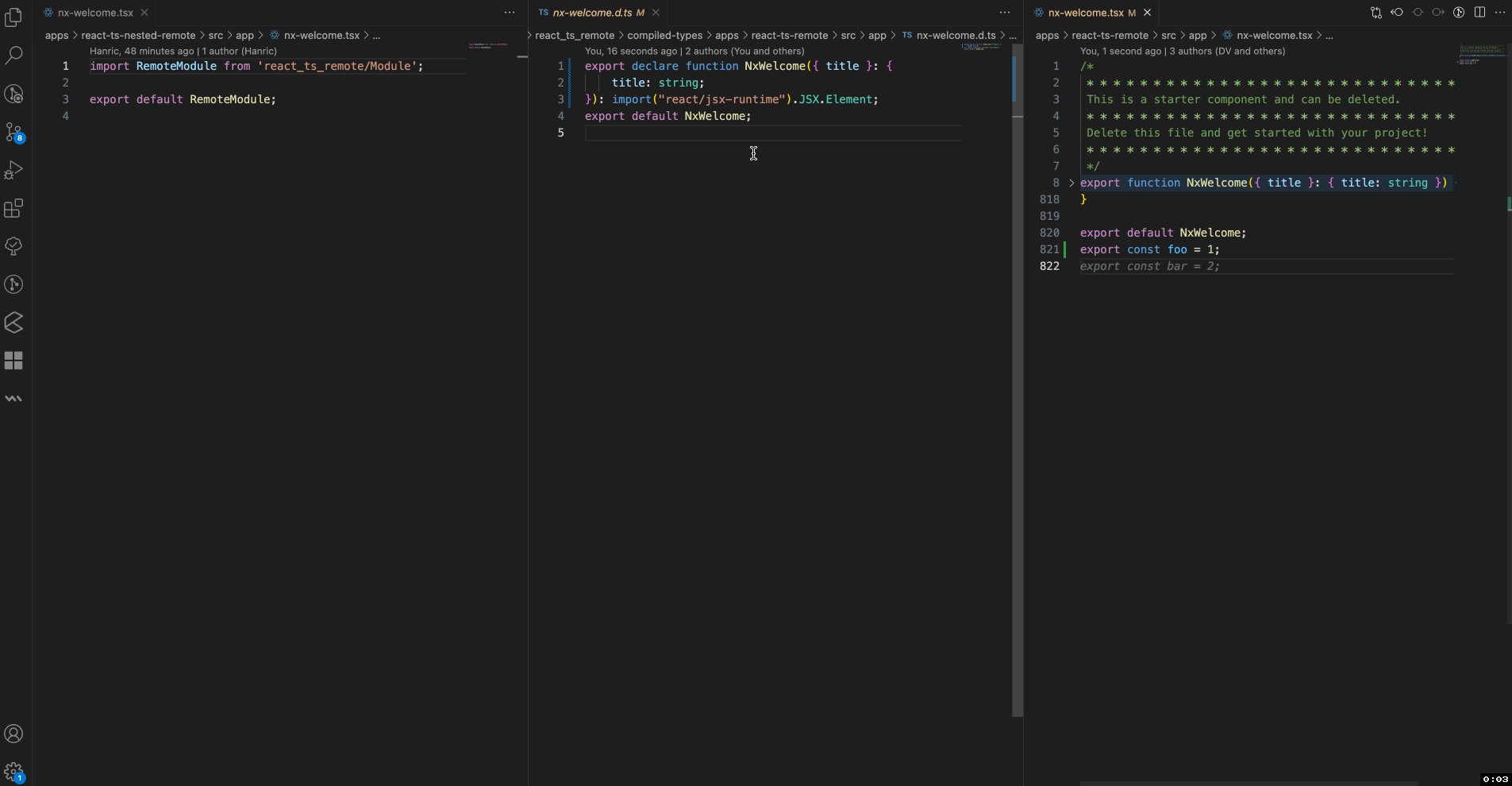
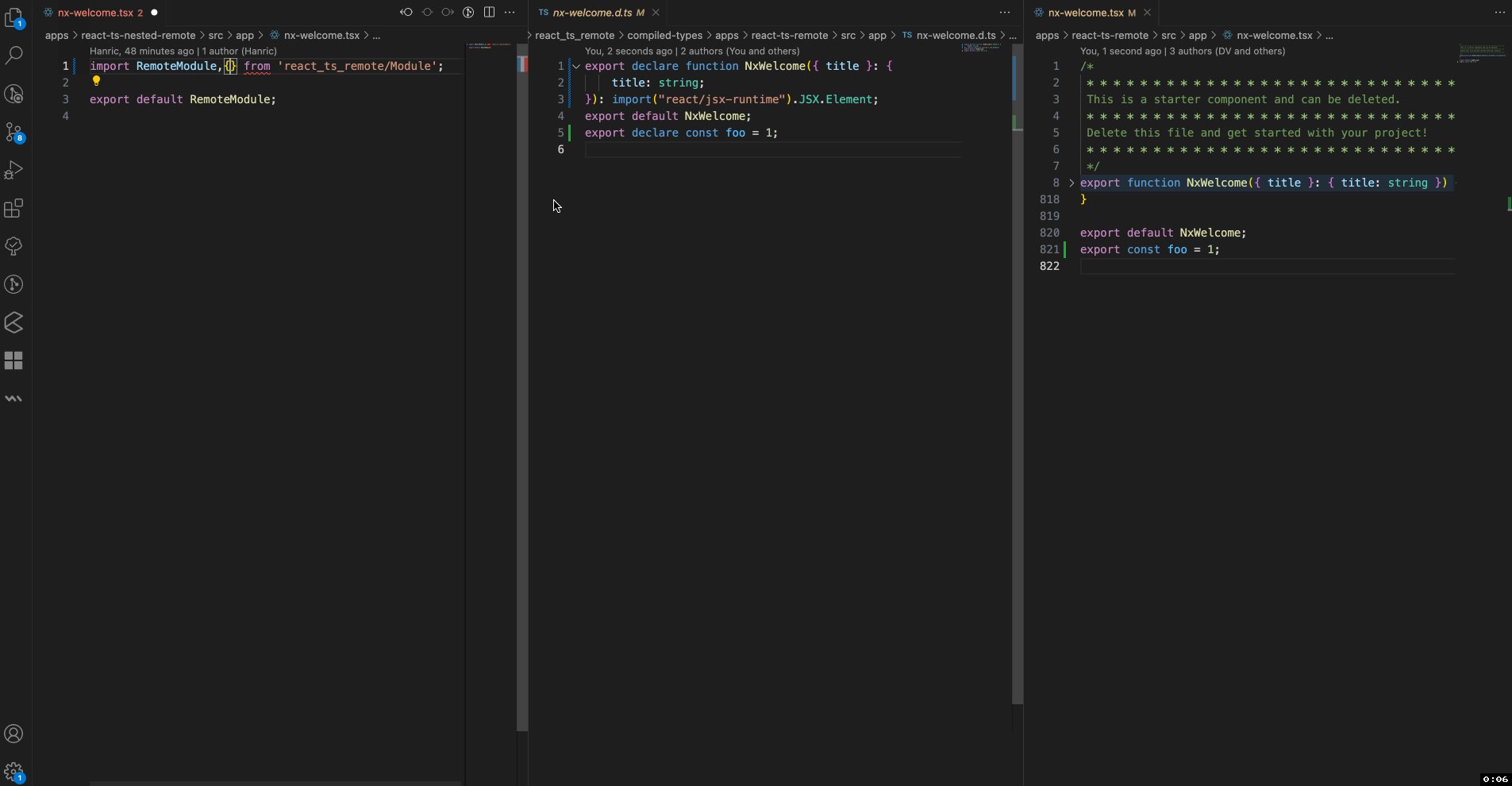
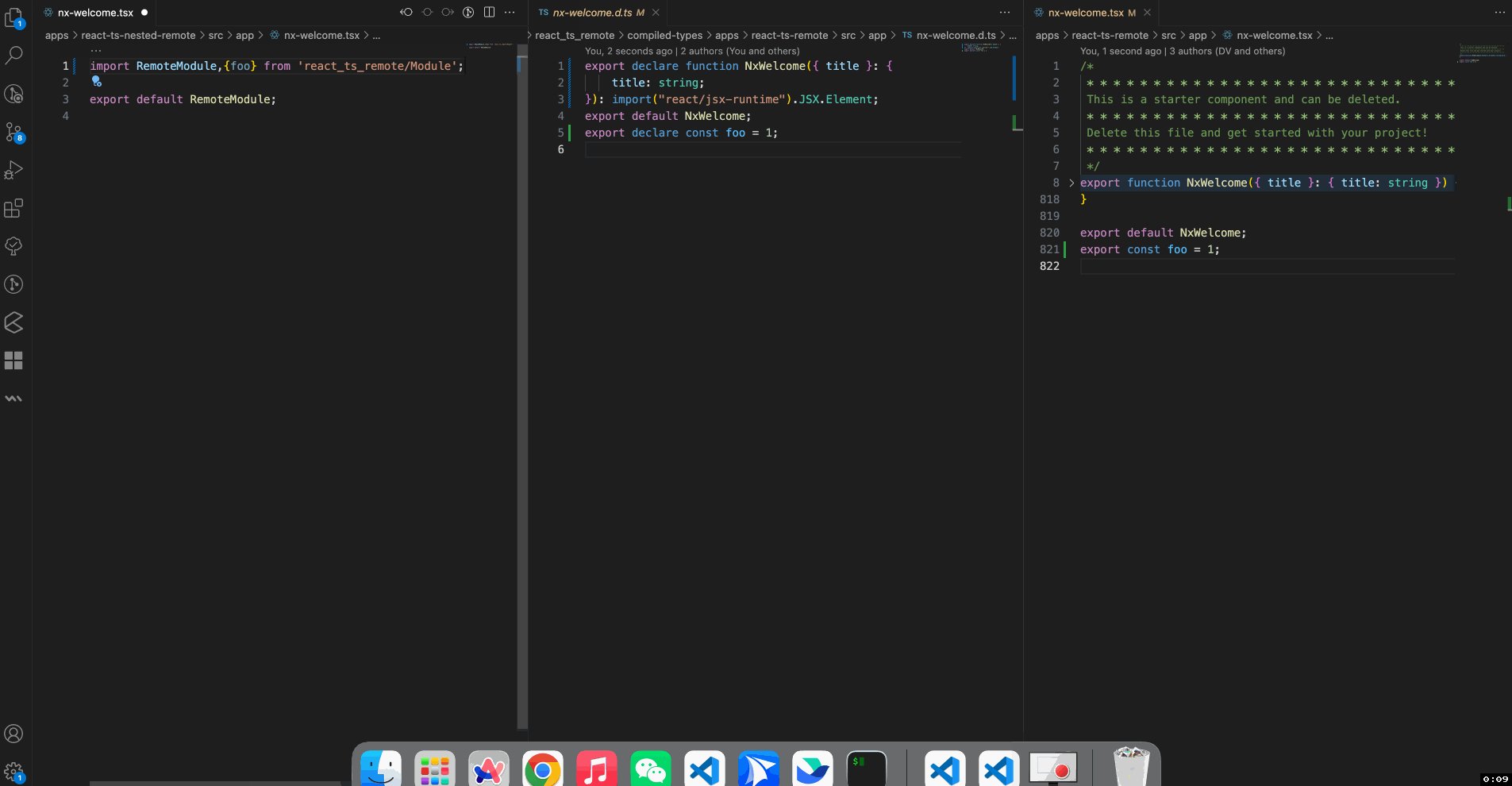
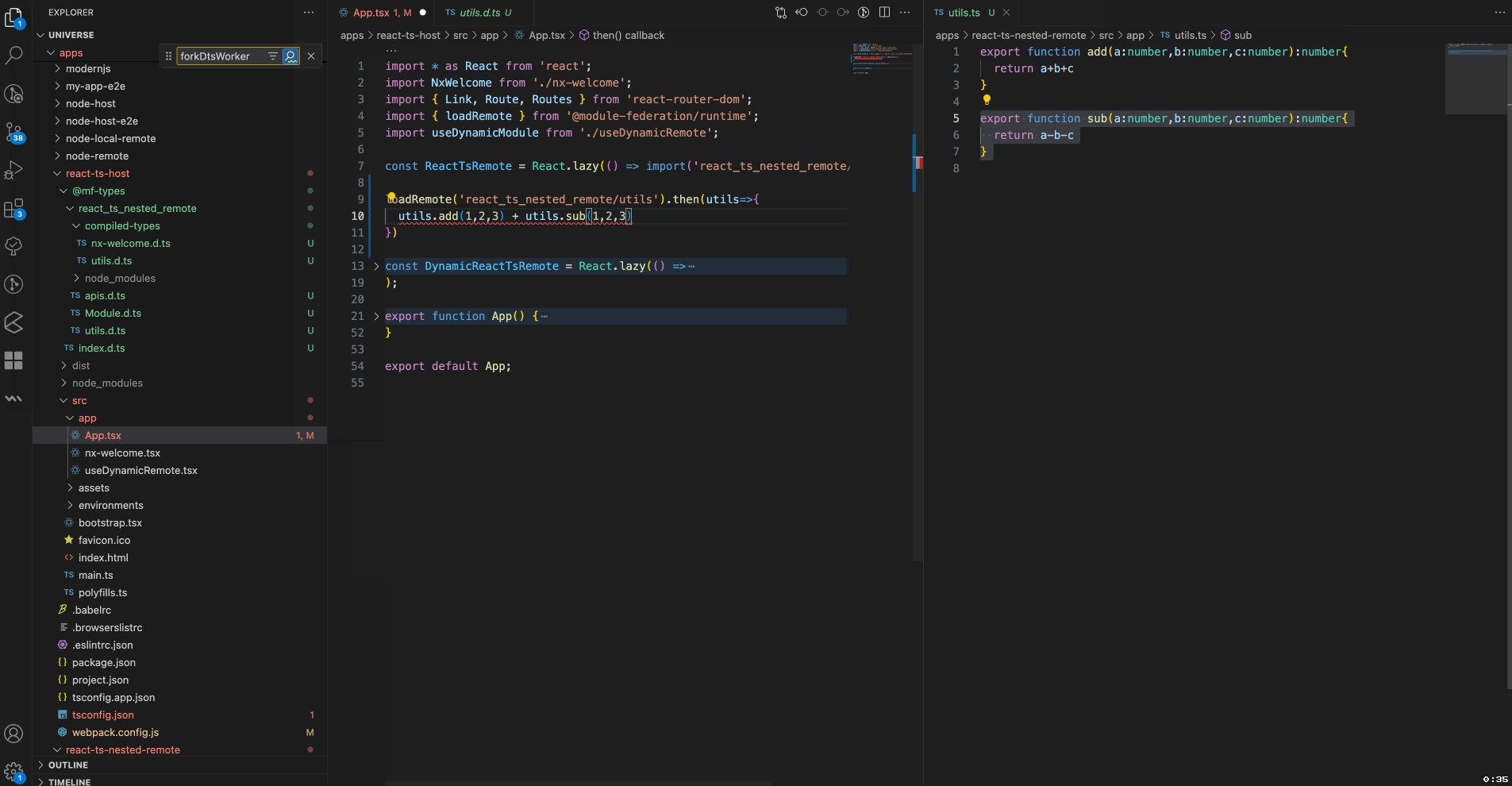
类型热重载
修改生产者代码后,消费者会自动拉取生产者的类型。

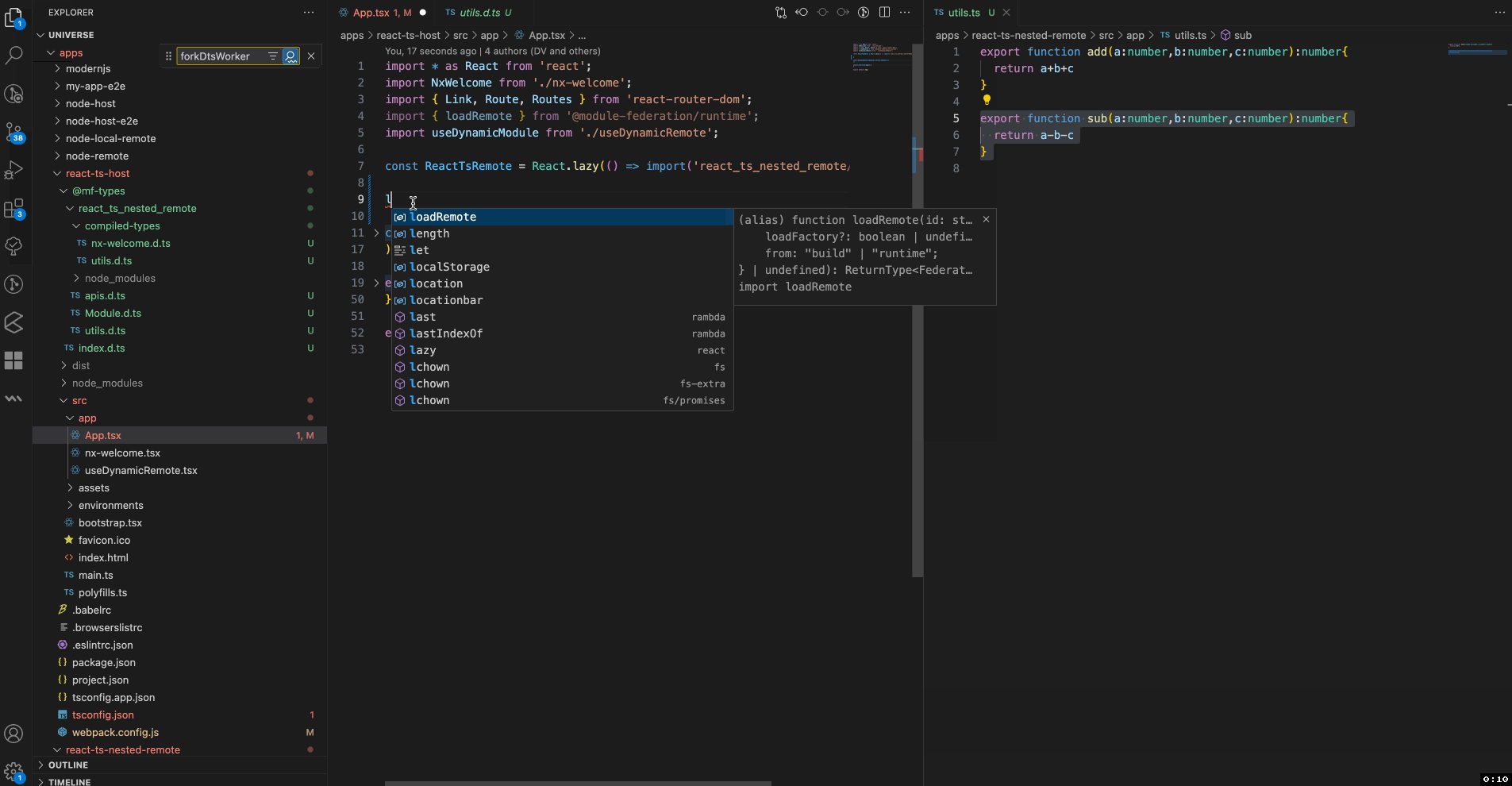
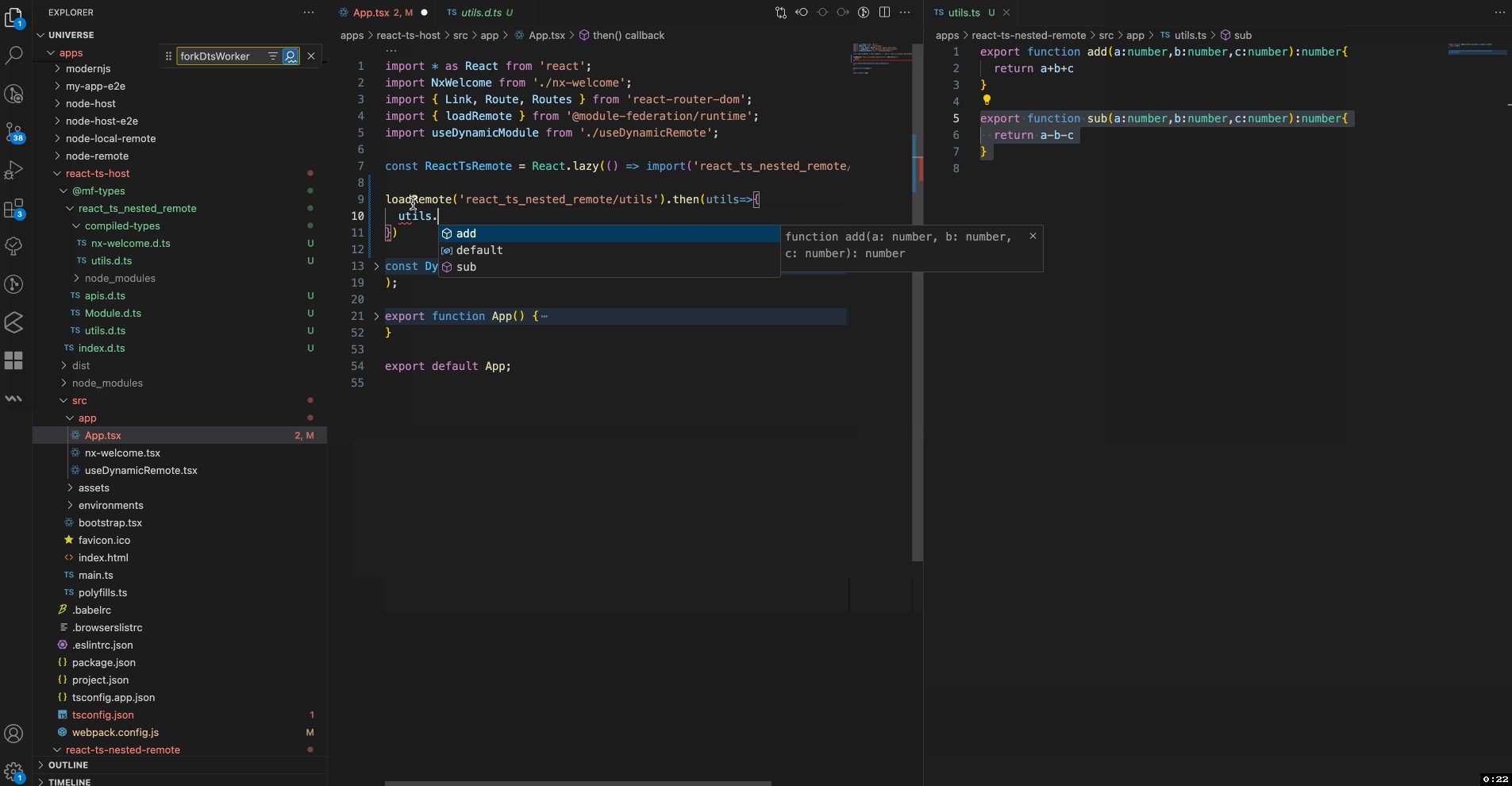
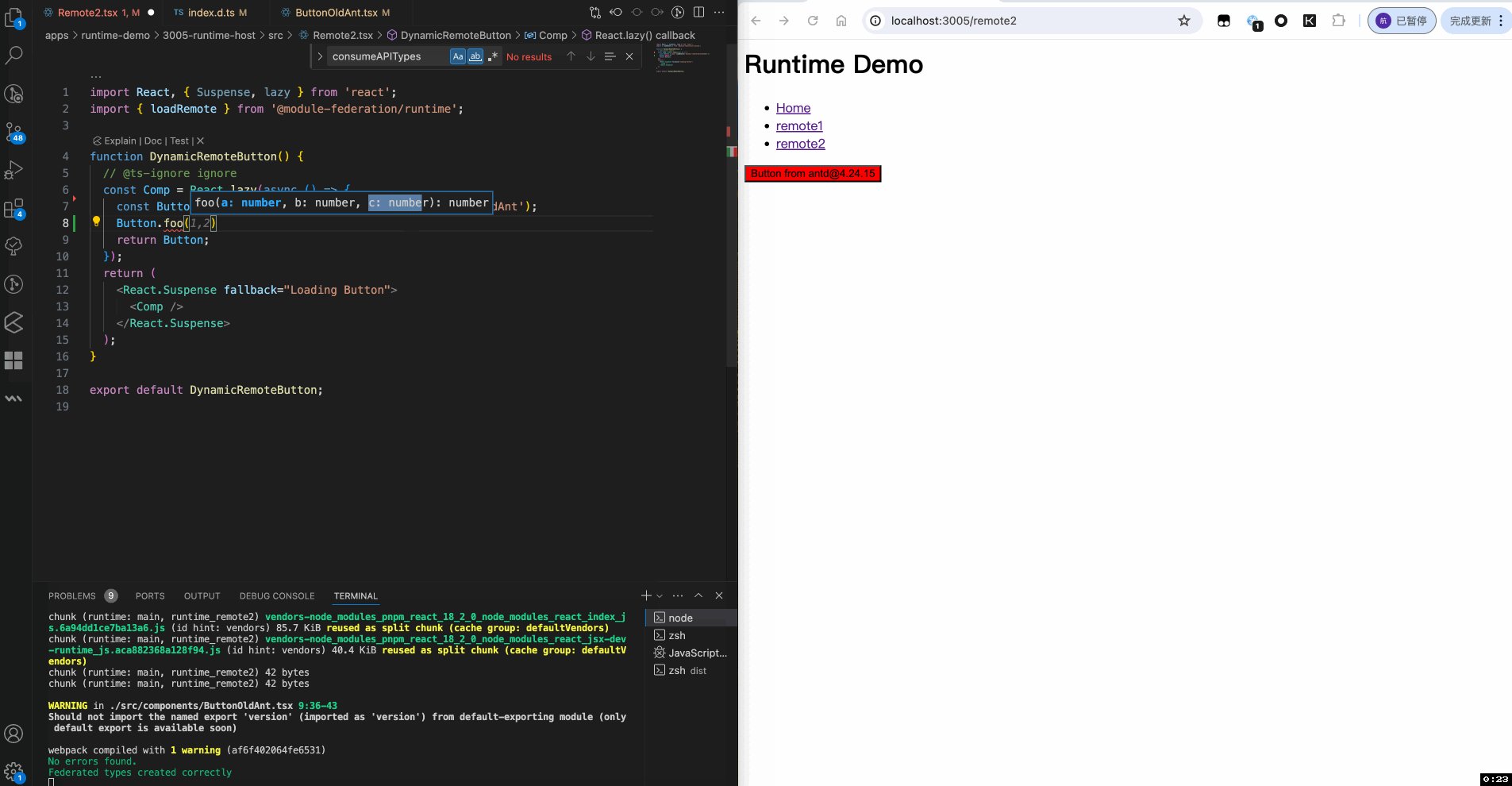
Runtime API 类型提示
INFO
如果构建器为 webpack ,还需要再 watchOptions.ignored 增加 **/@mf-types/**,以避免类型更新导致的循环编译问题
需要在 include 字段增加 ./@mf-types/* 以享有 Runtime loadRemote 类型提示以及类型热重载
tsconfig.json

第三方包类型抽取
Module Federation 会自动抽取第三方包类型,确保 exposes 文件类型能正常访问。

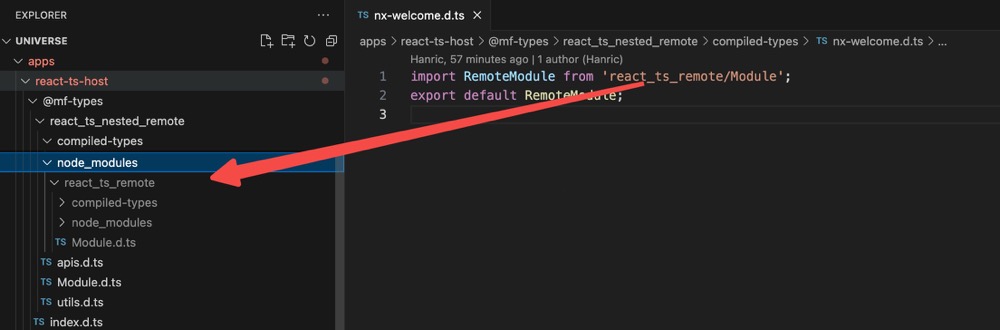
嵌套类型重导出
Module Federation 支持嵌套 remotes ,并会自动抽取嵌套的 remotes 类型。

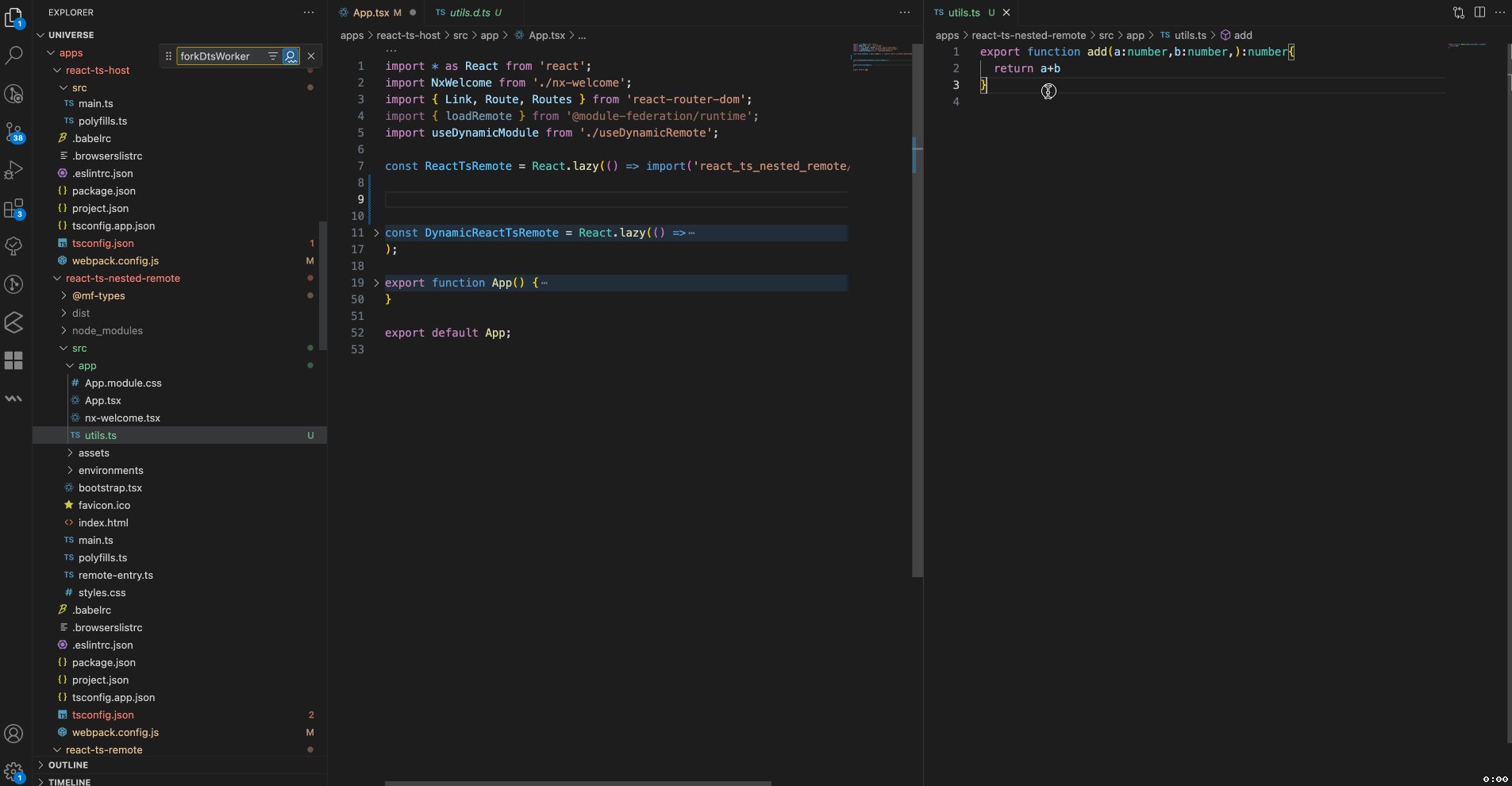
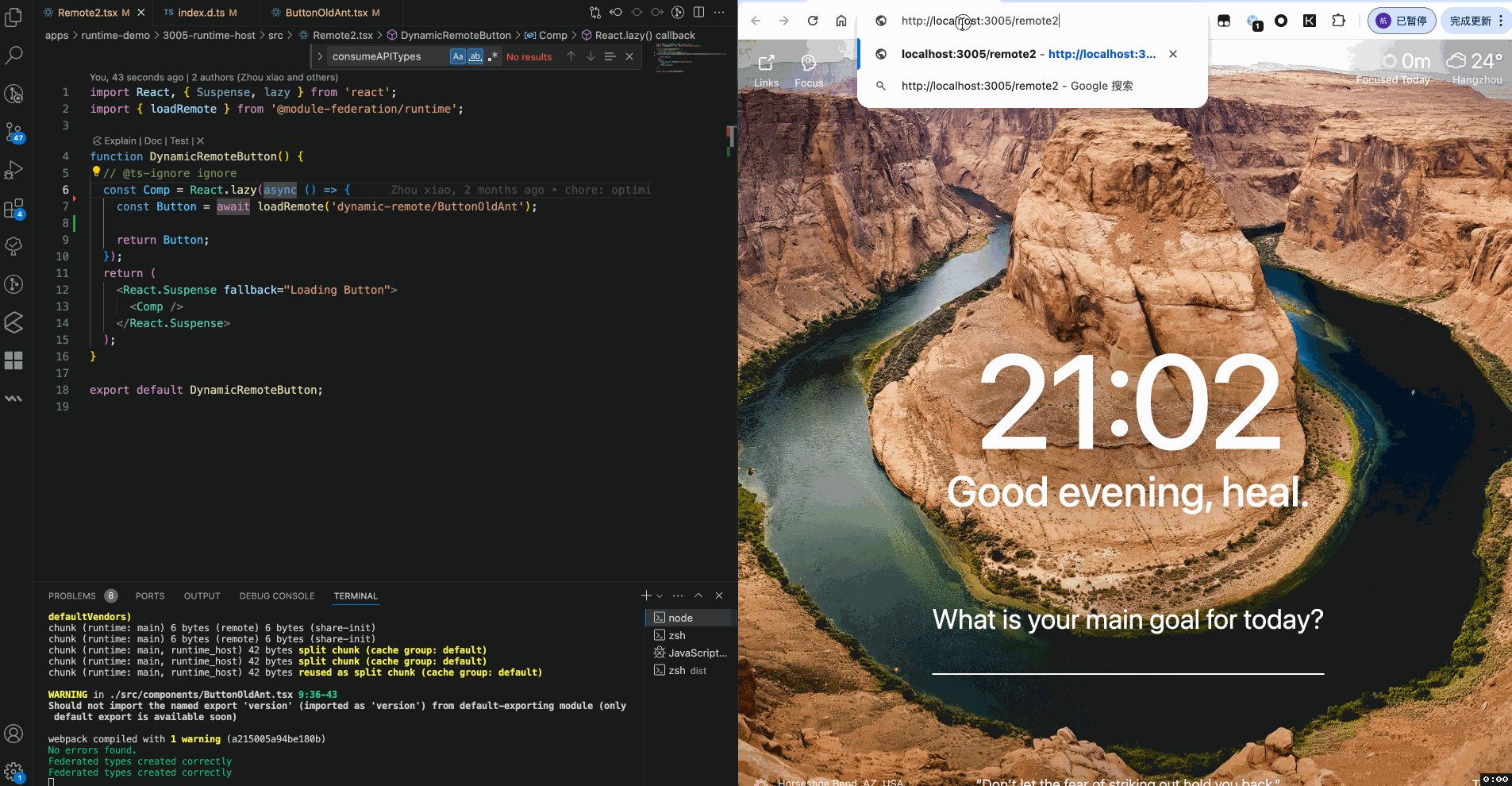
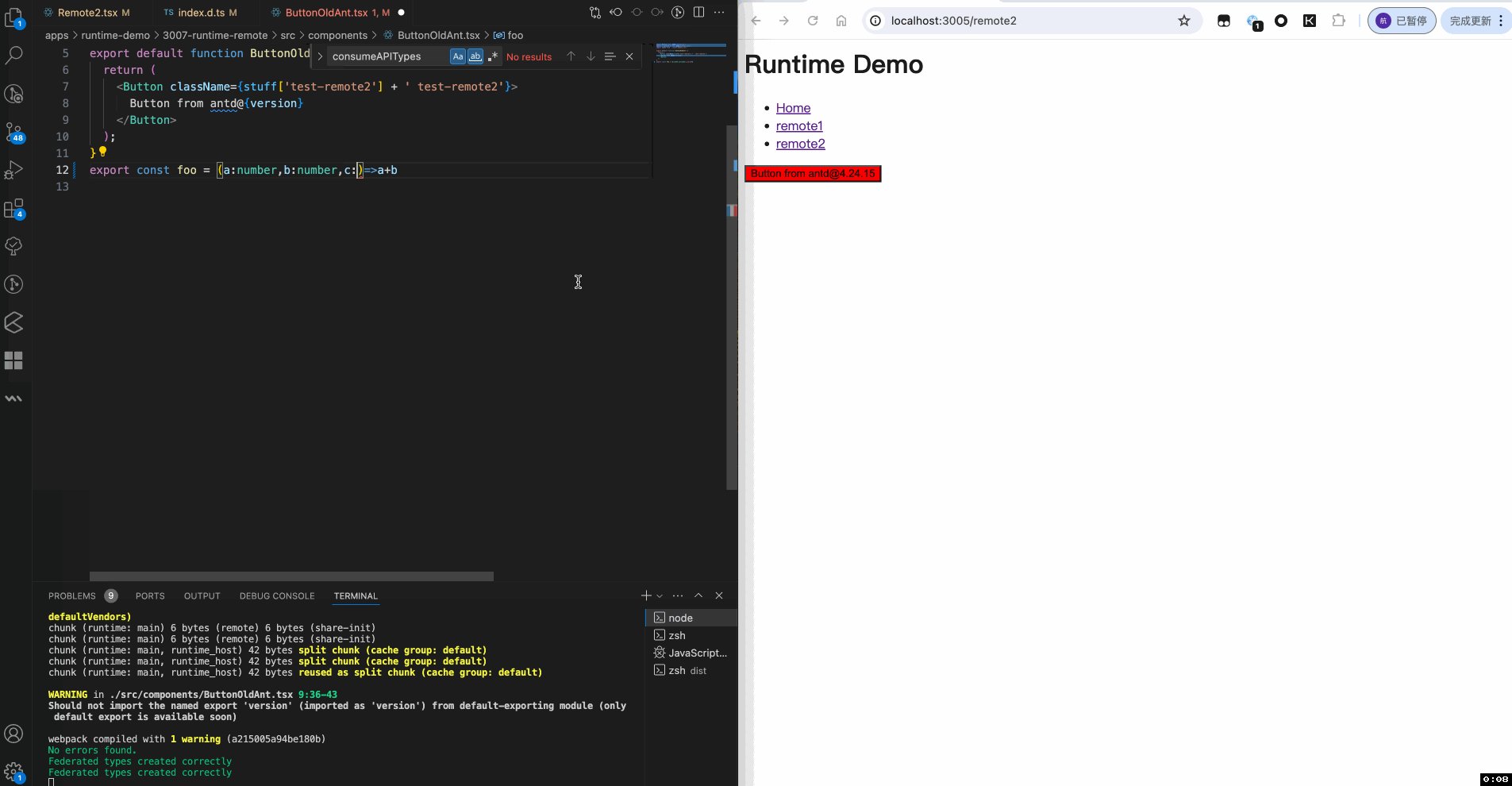
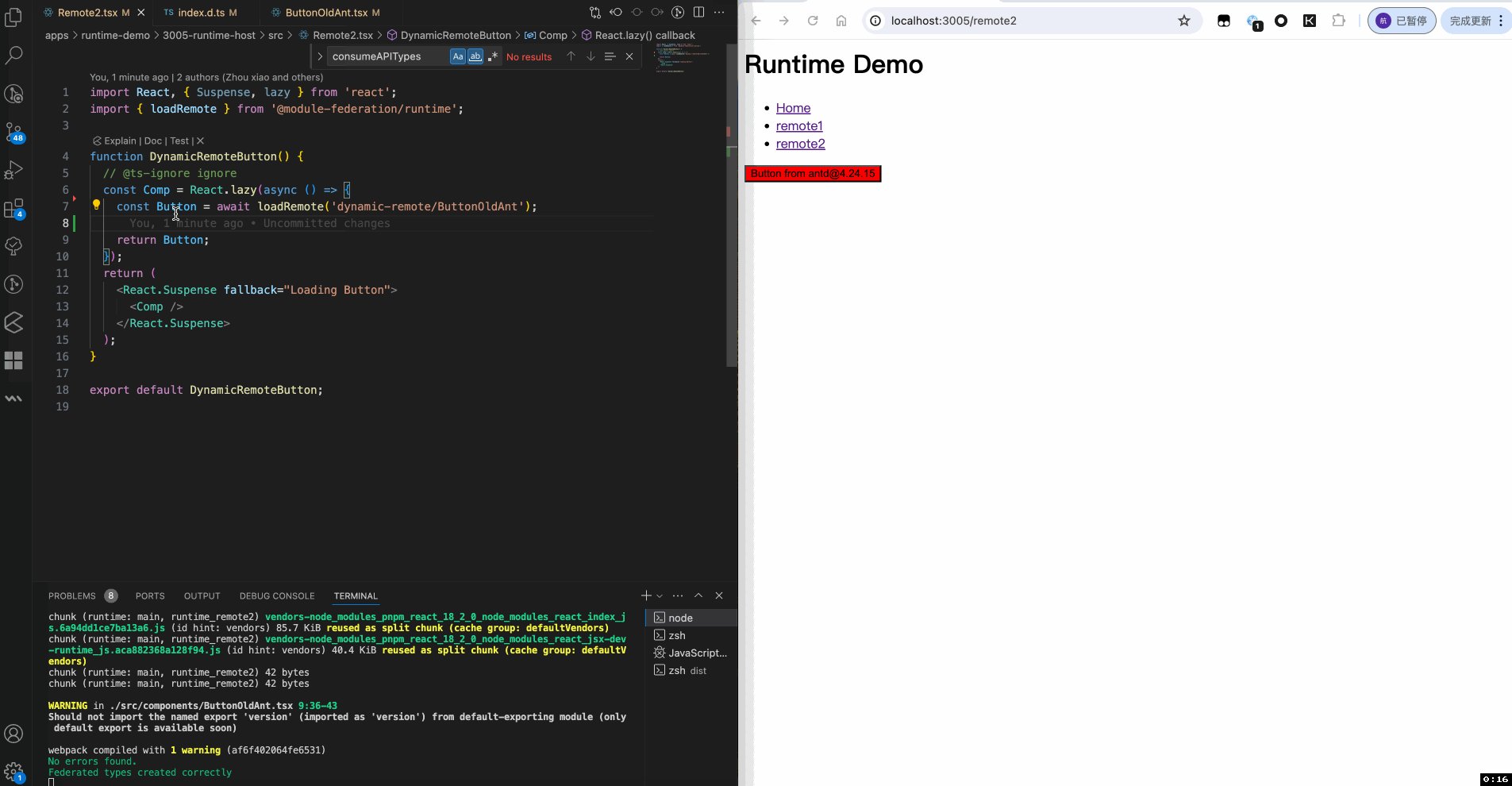
动态类型提示
Module Federation 支持加载动态类型,并且通用支持热更新。

配置
FAQ
项目循环编译,无法终止
A: 大概率是编译器监听了类型文件夹或者 dist 里的变动导致,将 @mf-types 添加至忽略文件即可。
以 webpack/rspack 为例:
2. 没有生成类型文件,如何查看原因
解决方案
- 在项目启动命令前加上
FEDERATION_DEBUG=true环境变量 - 设置 dts.displayErrorInTerminal 为
true - 启动项目,查看控制台输出
- (可选)若控制台没输出错误,查看
.mf/typesGenerate.log日志文件